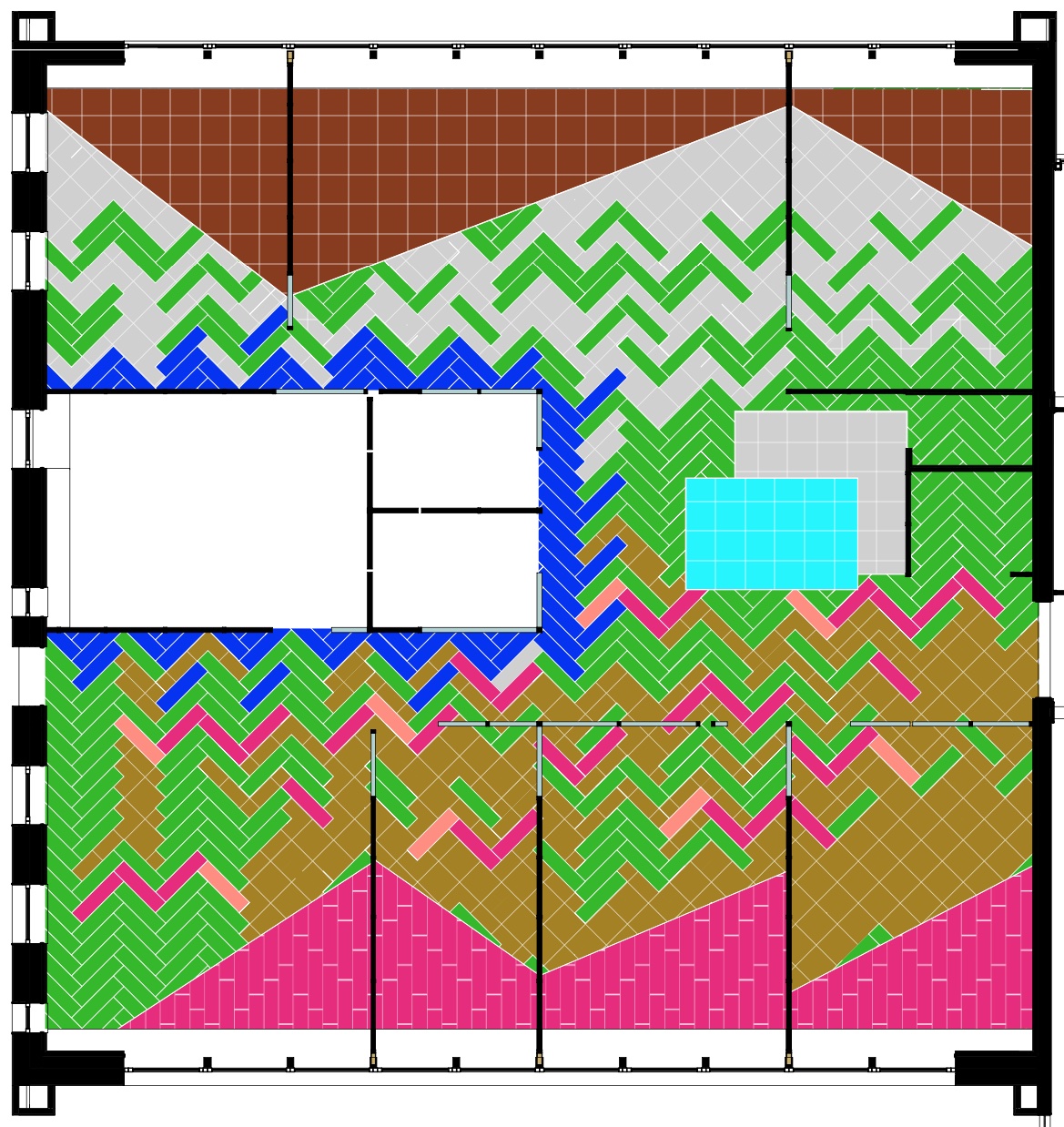
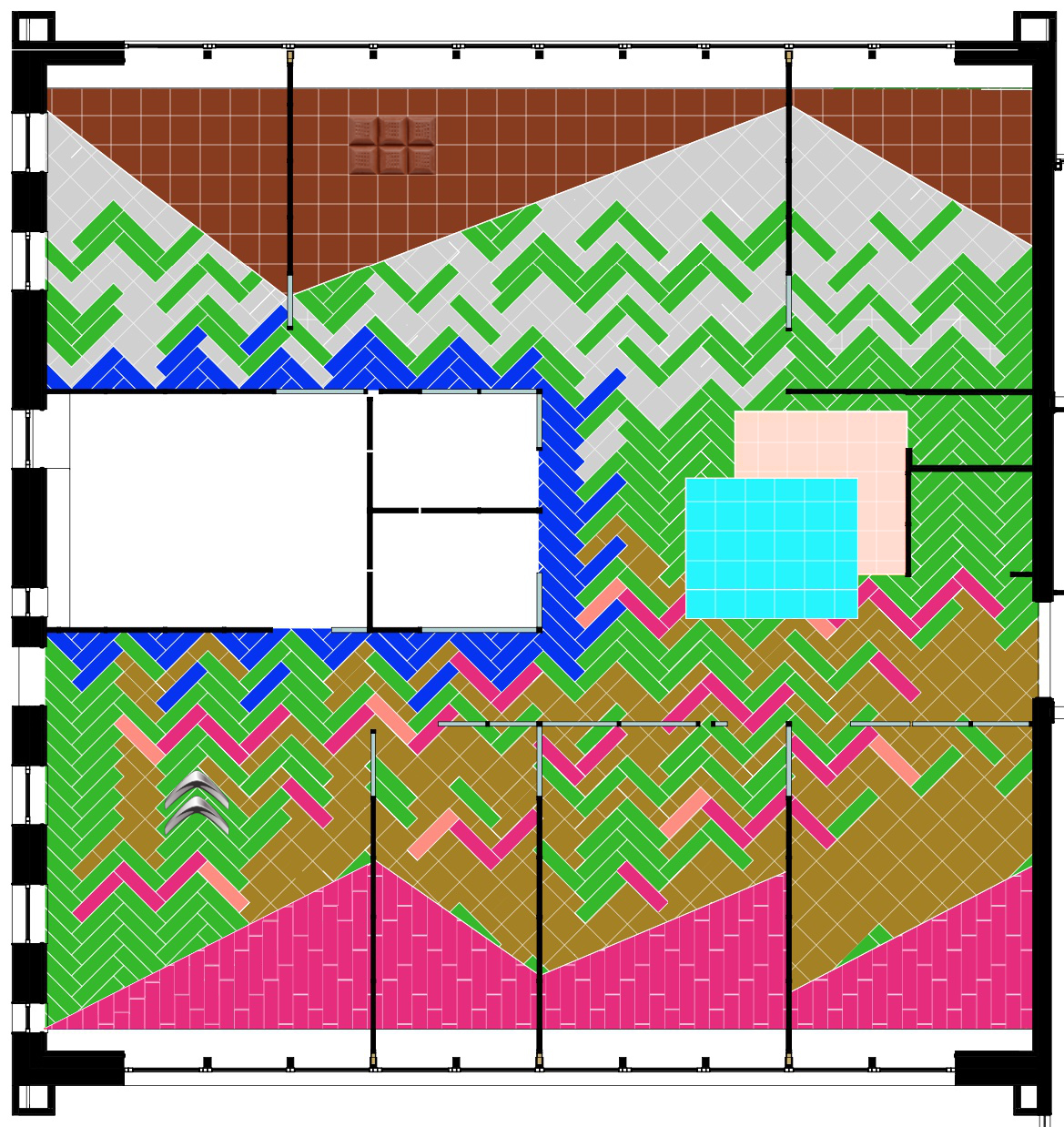
Jouons donc au jeu des 7 différences avec GSE France !
Score: 0/7
Vous avez déjà trouvé :


Couleurs non contractuelles.
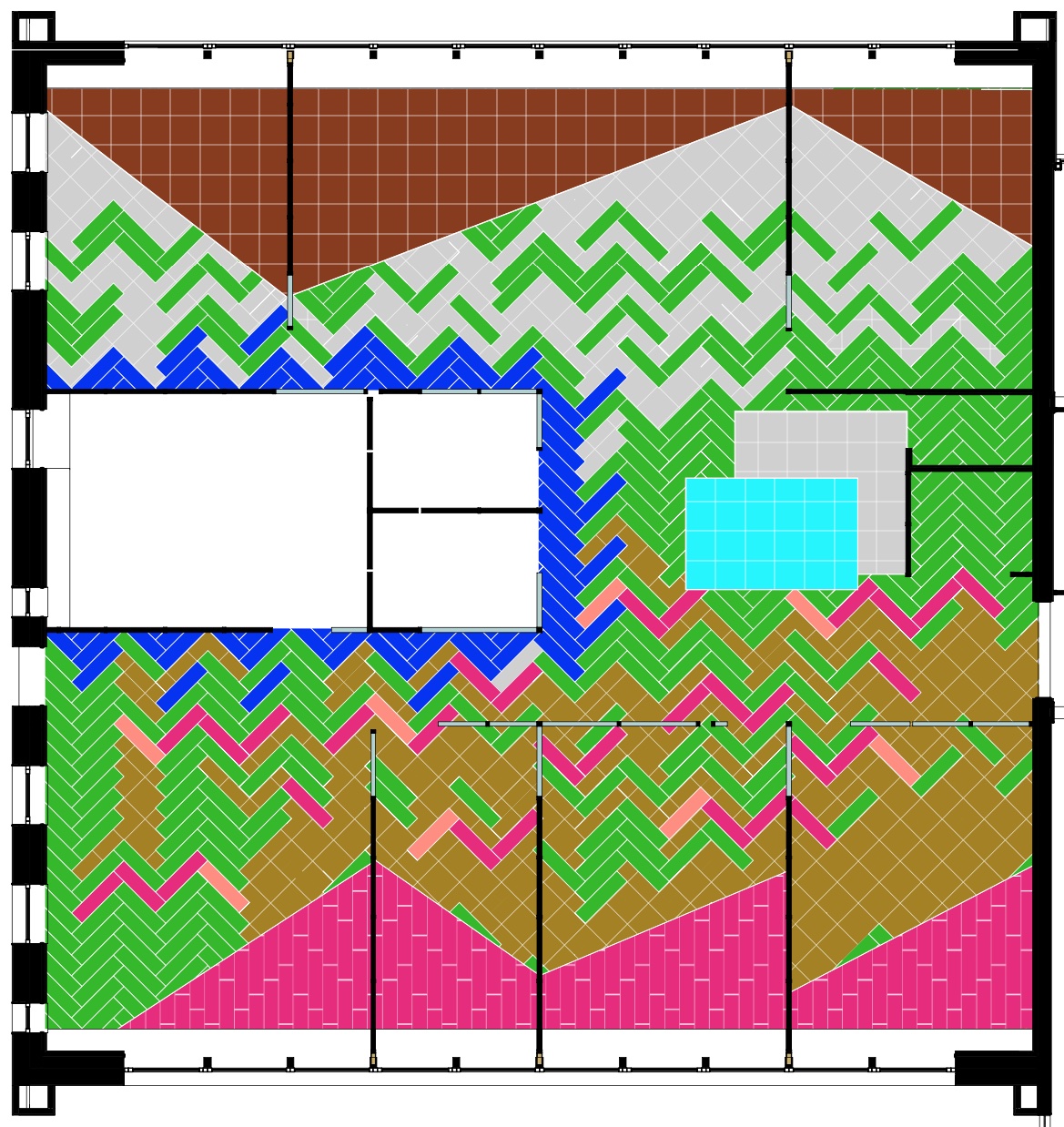
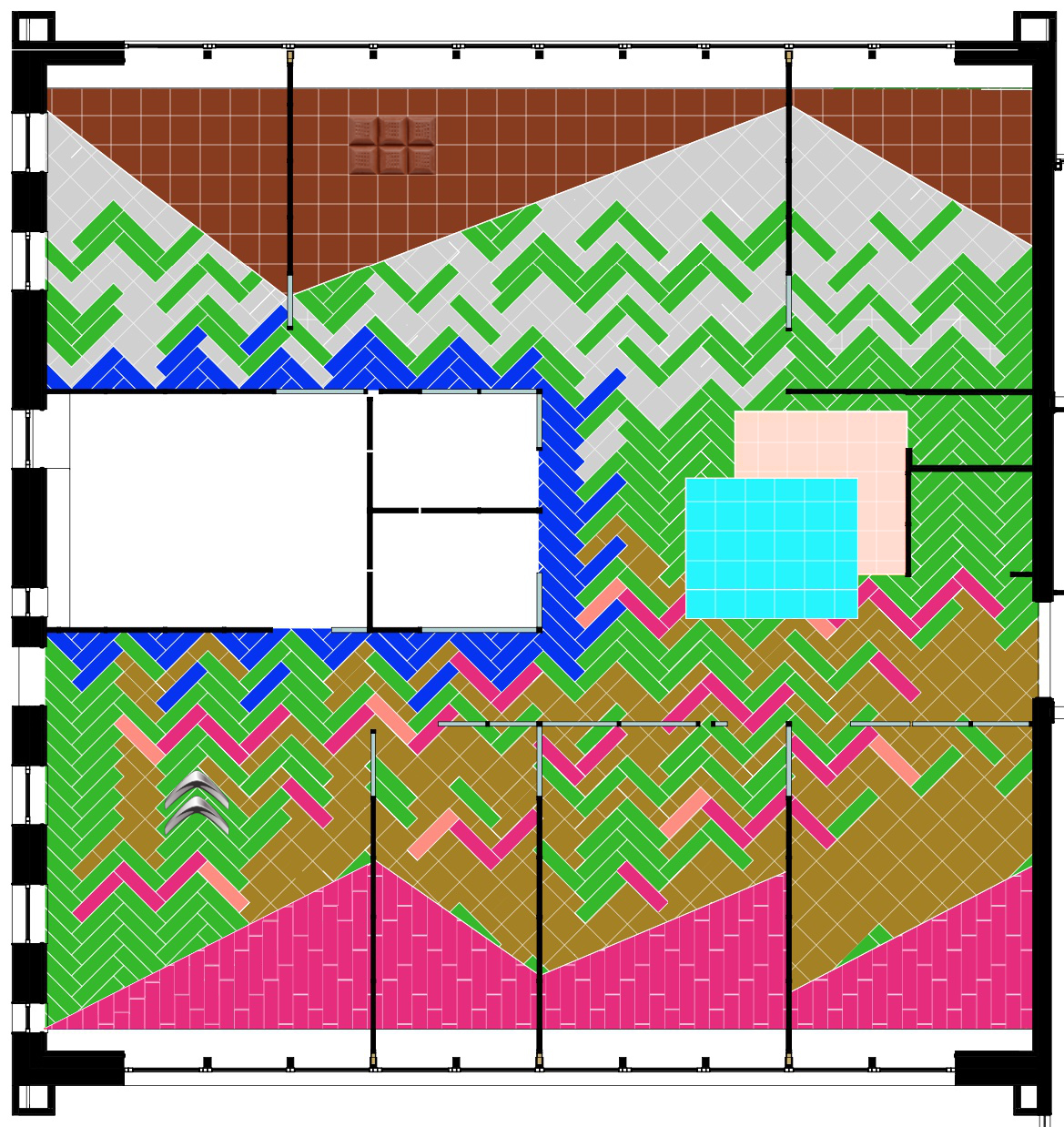
Jouons donc au jeu des 7 différences avec GSE France !
Score: 0/7
Vous avez déjà trouvé :


Couleurs non contractuelles.