switch to displaying droplets instead of square + position
This commit is contained in:
parent
7d7a6a9a8e
commit
b45d9bf502
5 changed files with 20 additions and 8 deletions
potain05
|
|
@ -52,7 +52,7 @@ function round() {
|
|||
let zone = zones[Math.floor(Math.random() * zones.length)];
|
||||
zone.classList.remove("inactive");
|
||||
setTimeout(function() {
|
||||
zone.style.transition = `background-color ${timeBetween-(MIN_TIME_BETWEEN / 2)}ms`;
|
||||
zone.style.transition = `opacity ${timeBetween-(MIN_TIME_BETWEEN / 2)}ms`;
|
||||
}, 100);
|
||||
setTimeout(function () {
|
||||
zone.classList.add("fade-out");
|
||||
|
|
|
|||
|
|
@ -86,10 +86,14 @@ a {
|
|||
.img-holder .zone {
|
||||
position: absolute;
|
||||
display: block;
|
||||
background-color: #c6ff50;
|
||||
background-image: url("../images/gouttes.png");
|
||||
background-size: contain;
|
||||
background-repeat: repeat;
|
||||
background-position: center;
|
||||
filter: invert(71%) sepia(80%) saturate(342%) hue-rotate(72deg) brightness(102%) contrast(100%);
|
||||
}
|
||||
|
||||
.img-holder .zone.inactive,
|
||||
.img-holder .zone.fade-out {
|
||||
background-color: transparent;
|
||||
opacity: 0;
|
||||
}
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 1.4 MiB After 
(image error) Size: 330 KiB 

|
BIN
potain05/images/gouttes.png
Normal file
BIN
potain05/images/gouttes.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 14 KiB |
|
|
@ -27,11 +27,19 @@
|
|||
<button onclick="start()">Commencer</button>
|
||||
</p>
|
||||
<div class="img-holder">
|
||||
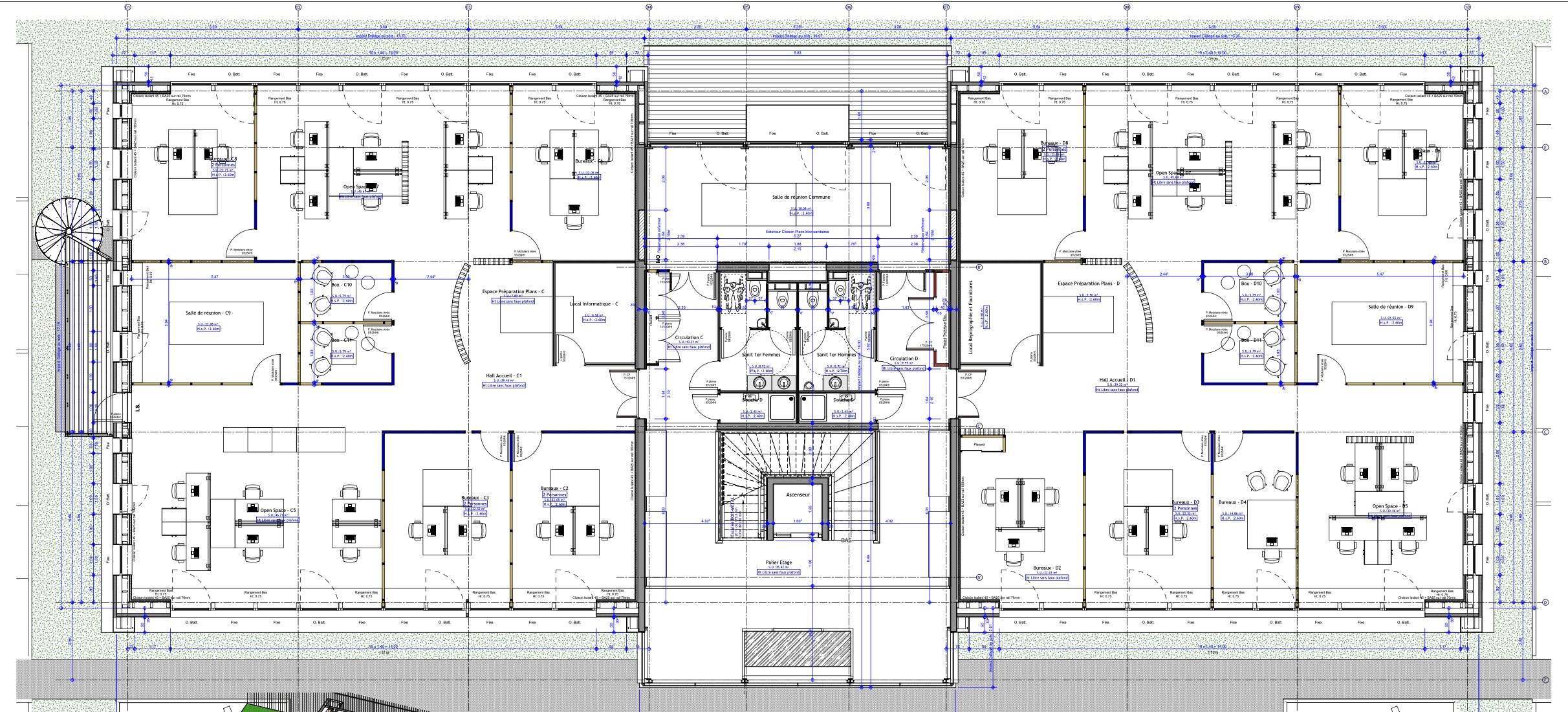
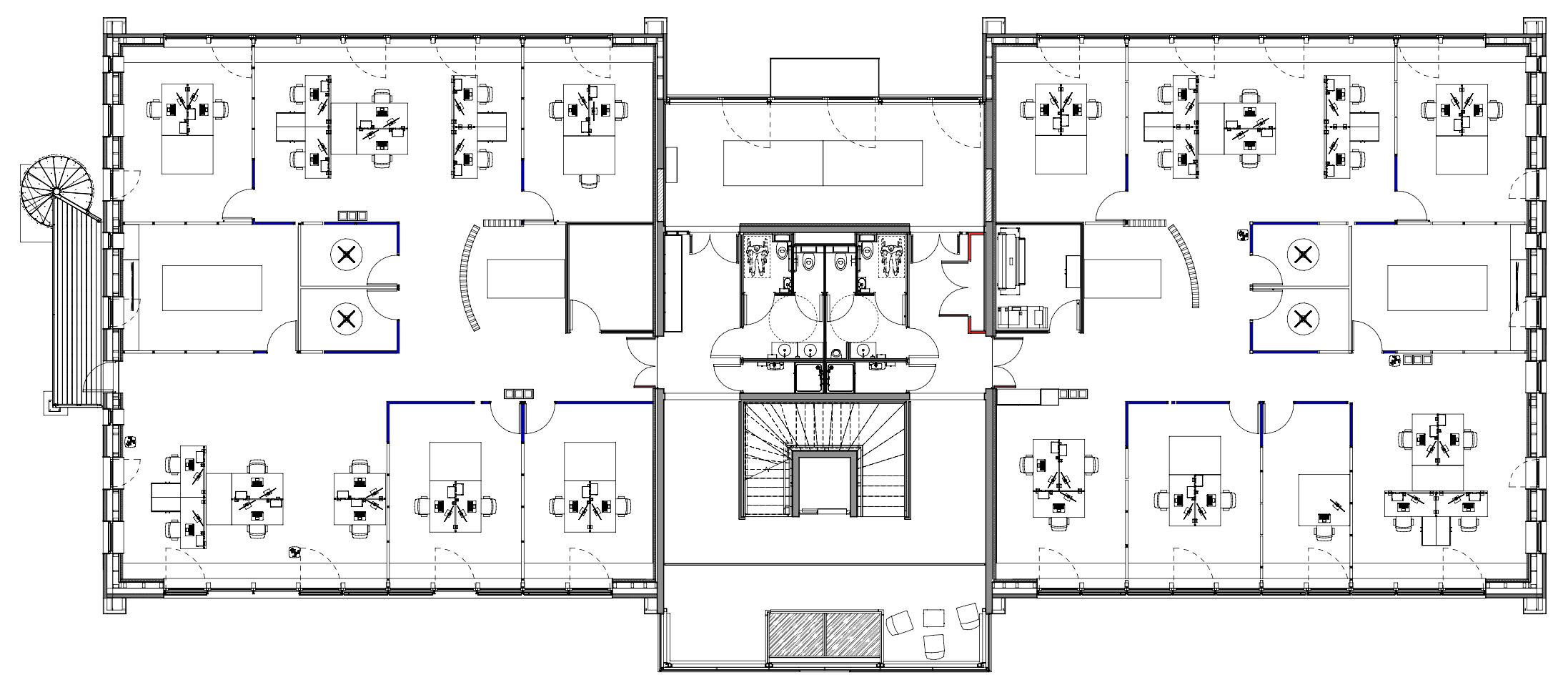
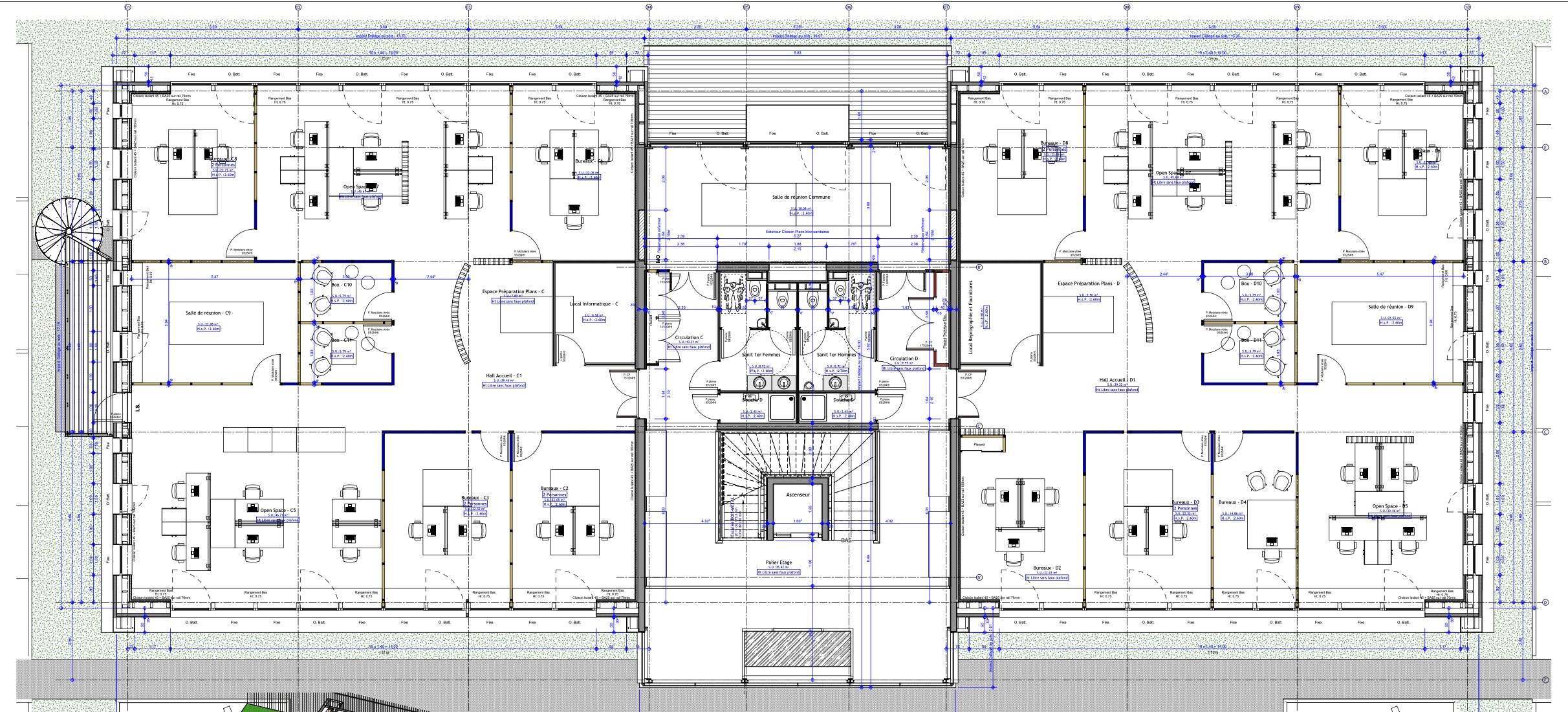
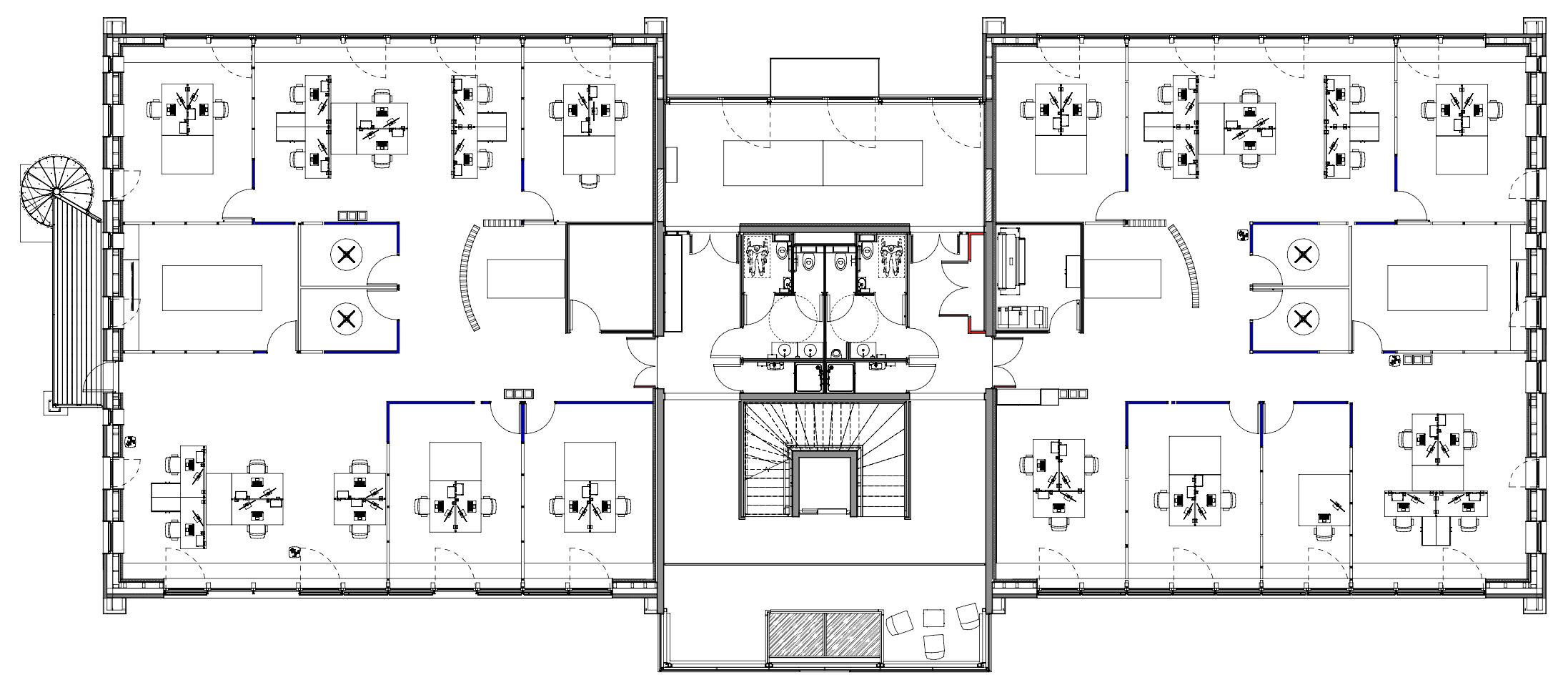
<img src="images/fond.png" width="727" height="330" alt="Plan Cecolyon">
|
||||
<div id="bureau-1" class="zone inactive" style="width:50px; height: 50px; top: 0; left: 0;"></div>
|
||||
<div id="bureau-2" class="zone inactive" style="width:50px; height: 50px; top: 55px; left: 0;"></div>
|
||||
<div id="bureau-3" class="zone inactive" style="width:50px; height: 50px; top: 0; left: 55px;"></div>
|
||||
<div id="bureau-4" class="zone inactive" style="width:50px; height: 50px; top: 55px; left: 55px;"></div>
|
||||
<img src="images/fond.png" width="731" height="322" alt="Plan Cecolyon">
|
||||
<!-- left -->
|
||||
<div id="bureau-01" class="zone inactive" style="width: 68px; height: 85px; top: 18px; left: 53px;"></div>
|
||||
<div id="bureau-02" class="zone inactive" style="width: 65px; height: 85px; top: 18px; left: 243px;"></div>
|
||||
<div id="bureau-03" class="zone inactive" style="width: 85px; height: 60px; top: 105px; left: 53px;"></div>
|
||||
<div id="bureau-04" class="zone inactive" style="width: 60px; height: 90px; top: 185px; left: 245px;"></div>
|
||||
<div id="bureau-05" class="zone inactive" style="width: 63px; height: 90px; top: 185px; left: 180px;"></div>
|
||||
<!-- right -->
|
||||
<div id="bureau-11" class="zone inactive" style="width: 68px; height: 85px; top: 18px; left: 458px;"></div>
|
||||
<div id="bureau-12" class="zone inactive" style="width: 65px; height: 85px; top: 18px; left: 648px;"></div>
|
||||
<div id="bureau-13" class="zone inactive" style="width: 85px; height: 60px; top: 105px; left: 630px;"></div>
|
||||
<div id="bureau-14" class="zone inactive" style="width: 40px; height: 90px; top: 185px; left: 589px;"></div>
|
||||
<div id="bureau-15" class="zone inactive" style="width: 63px; height: 90px; top: 185px; left: 524px;"></div>
|
||||
<span class="success stamp hidden">FÉLICITATIONS 🎉</span>
|
||||
<span class="failure stamp hidden">PERDU 😞</span>
|
||||
</div>
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue