Add first two games
This commit is contained in:
commit
559195dbe7
14 changed files with 447 additions and 0 deletions
286
.gitignore
vendored
Normal file
286
.gitignore
vendored
Normal file
|
|
@ -0,0 +1,286 @@
|
||||||
|
|
||||||
|
# Created by https://www.toptal.com/developers/gitignore/api/osx,pycharm,python
|
||||||
|
# Edit at https://www.toptal.com/developers/gitignore?templates=osx,pycharm,python
|
||||||
|
|
||||||
|
### OSX ###
|
||||||
|
# General
|
||||||
|
.DS_Store
|
||||||
|
.AppleDouble
|
||||||
|
.LSOverride
|
||||||
|
|
||||||
|
# Icon must end with two \r
|
||||||
|
Icon
|
||||||
|
|
||||||
|
# Thumbnails
|
||||||
|
._*
|
||||||
|
|
||||||
|
# Files that might appear in the root of a volume
|
||||||
|
.DocumentRevisions-V100
|
||||||
|
.fseventsd
|
||||||
|
.Spotlight-V100
|
||||||
|
.TemporaryItems
|
||||||
|
.Trashes
|
||||||
|
.VolumeIcon.icns
|
||||||
|
.com.apple.timemachine.donotpresent
|
||||||
|
|
||||||
|
# Directories potentially created on remote AFP share
|
||||||
|
.AppleDB
|
||||||
|
.AppleDesktop
|
||||||
|
Network Trash Folder
|
||||||
|
Temporary Items
|
||||||
|
.apdisk
|
||||||
|
|
||||||
|
### PyCharm ###
|
||||||
|
# Covers JetBrains IDEs: IntelliJ, RubyMine, PhpStorm, AppCode, PyCharm, CLion, Android Studio, WebStorm and Rider
|
||||||
|
# Reference: https://intellij-support.jetbrains.com/hc/en-us/articles/206544839
|
||||||
|
|
||||||
|
# User-specific stuff
|
||||||
|
.idea/**/workspace.xml
|
||||||
|
.idea/**/tasks.xml
|
||||||
|
.idea/**/usage.statistics.xml
|
||||||
|
.idea/**/dictionaries
|
||||||
|
.idea/**/shelf
|
||||||
|
|
||||||
|
# Generated files
|
||||||
|
.idea/**/contentModel.xml
|
||||||
|
|
||||||
|
# Sensitive or high-churn files
|
||||||
|
.idea/**/dataSources/
|
||||||
|
.idea/**/dataSources.ids
|
||||||
|
.idea/**/dataSources.local.xml
|
||||||
|
.idea/**/sqlDataSources.xml
|
||||||
|
.idea/**/dynamic.xml
|
||||||
|
.idea/**/uiDesigner.xml
|
||||||
|
.idea/**/dbnavigator.xml
|
||||||
|
|
||||||
|
# Gradle
|
||||||
|
.idea/**/gradle.xml
|
||||||
|
.idea/**/libraries
|
||||||
|
|
||||||
|
# Gradle and Maven with auto-import
|
||||||
|
# When using Gradle or Maven with auto-import, you should exclude module files,
|
||||||
|
# since they will be recreated, and may cause churn. Uncomment if using
|
||||||
|
# auto-import.
|
||||||
|
# .idea/artifacts
|
||||||
|
# .idea/compiler.xml
|
||||||
|
# .idea/jarRepositories.xml
|
||||||
|
# .idea/modules.xml
|
||||||
|
# .idea/*.iml
|
||||||
|
# .idea/modules
|
||||||
|
# *.iml
|
||||||
|
# *.ipr
|
||||||
|
|
||||||
|
# CMake
|
||||||
|
cmake-build-*/
|
||||||
|
|
||||||
|
# Mongo Explorer plugin
|
||||||
|
.idea/**/mongoSettings.xml
|
||||||
|
|
||||||
|
# File-based project format
|
||||||
|
*.iws
|
||||||
|
|
||||||
|
# IntelliJ
|
||||||
|
out/
|
||||||
|
|
||||||
|
# mpeltonen/sbt-idea plugin
|
||||||
|
.idea_modules/
|
||||||
|
|
||||||
|
# JIRA plugin
|
||||||
|
atlassian-ide-plugin.xml
|
||||||
|
|
||||||
|
# Cursive Clojure plugin
|
||||||
|
.idea/replstate.xml
|
||||||
|
|
||||||
|
# Crashlytics plugin (for Android Studio and IntelliJ)
|
||||||
|
com_crashlytics_export_strings.xml
|
||||||
|
crashlytics.properties
|
||||||
|
crashlytics-build.properties
|
||||||
|
fabric.properties
|
||||||
|
|
||||||
|
# Editor-based Rest Client
|
||||||
|
.idea/httpRequests
|
||||||
|
|
||||||
|
# Android studio 3.1+ serialized cache file
|
||||||
|
.idea/caches/build_file_checksums.ser
|
||||||
|
|
||||||
|
### PyCharm Patch ###
|
||||||
|
# Comment Reason: https://github.com/joeblau/gitignore.io/issues/186#issuecomment-215987721
|
||||||
|
|
||||||
|
# *.iml
|
||||||
|
# modules.xml
|
||||||
|
# .idea/misc.xml
|
||||||
|
# *.ipr
|
||||||
|
|
||||||
|
# Sonarlint plugin
|
||||||
|
# https://plugins.jetbrains.com/plugin/7973-sonarlint
|
||||||
|
.idea/**/sonarlint/
|
||||||
|
|
||||||
|
# SonarQube Plugin
|
||||||
|
# https://plugins.jetbrains.com/plugin/7238-sonarqube-community-plugin
|
||||||
|
.idea/**/sonarIssues.xml
|
||||||
|
|
||||||
|
# Markdown Navigator plugin
|
||||||
|
# https://plugins.jetbrains.com/plugin/7896-markdown-navigator-enhanced
|
||||||
|
.idea/**/markdown-navigator.xml
|
||||||
|
.idea/**/markdown-navigator-enh.xml
|
||||||
|
.idea/**/markdown-navigator/
|
||||||
|
|
||||||
|
# Cache file creation bug
|
||||||
|
# See https://youtrack.jetbrains.com/issue/JBR-2257
|
||||||
|
.idea/$CACHE_FILE$
|
||||||
|
|
||||||
|
# CodeStream plugin
|
||||||
|
# https://plugins.jetbrains.com/plugin/12206-codestream
|
||||||
|
.idea/codestream.xml
|
||||||
|
|
||||||
|
### Python ###
|
||||||
|
# Byte-compiled / optimized / DLL files
|
||||||
|
__pycache__/
|
||||||
|
*.py[cod]
|
||||||
|
*$py.class
|
||||||
|
|
||||||
|
# C extensions
|
||||||
|
*.so
|
||||||
|
|
||||||
|
# Distribution / packaging
|
||||||
|
.Python
|
||||||
|
build/
|
||||||
|
develop-eggs/
|
||||||
|
dist/
|
||||||
|
downloads/
|
||||||
|
eggs/
|
||||||
|
.eggs/
|
||||||
|
parts/
|
||||||
|
sdist/
|
||||||
|
var/
|
||||||
|
wheels/
|
||||||
|
pip-wheel-metadata/
|
||||||
|
share/python-wheels/
|
||||||
|
*.egg-info/
|
||||||
|
.installed.cfg
|
||||||
|
*.egg
|
||||||
|
MANIFEST
|
||||||
|
|
||||||
|
# PyInstaller
|
||||||
|
# Usually these files are written by a python script from a template
|
||||||
|
# before PyInstaller builds the exe, so as to inject date/other infos into it.
|
||||||
|
*.manifest
|
||||||
|
*.spec
|
||||||
|
|
||||||
|
# Installer logs
|
||||||
|
pip-log.txt
|
||||||
|
pip-delete-this-directory.txt
|
||||||
|
|
||||||
|
# Unit test / coverage reports
|
||||||
|
htmlcov/
|
||||||
|
.tox/
|
||||||
|
.nox/
|
||||||
|
.coverage
|
||||||
|
.coverage.*
|
||||||
|
.cache
|
||||||
|
nosetests.xml
|
||||||
|
coverage.xml
|
||||||
|
*.cover
|
||||||
|
*.py,cover
|
||||||
|
.hypothesis/
|
||||||
|
.pytest_cache/
|
||||||
|
pytestdebug.log
|
||||||
|
|
||||||
|
# Translations
|
||||||
|
*.mo
|
||||||
|
*.pot
|
||||||
|
|
||||||
|
# Django stuff:
|
||||||
|
*.log
|
||||||
|
local_settings.py
|
||||||
|
db.sqlite3
|
||||||
|
db.sqlite3-journal
|
||||||
|
|
||||||
|
# Flask stuff:
|
||||||
|
instance/
|
||||||
|
.webassets-cache
|
||||||
|
|
||||||
|
# Scrapy stuff:
|
||||||
|
.scrapy
|
||||||
|
|
||||||
|
# Sphinx documentation
|
||||||
|
docs/_build/
|
||||||
|
doc/_build/
|
||||||
|
|
||||||
|
# PyBuilder
|
||||||
|
target/
|
||||||
|
|
||||||
|
# Jupyter Notebook
|
||||||
|
.ipynb_checkpoints
|
||||||
|
|
||||||
|
# IPython
|
||||||
|
profile_default/
|
||||||
|
ipython_config.py
|
||||||
|
|
||||||
|
# pyenv
|
||||||
|
.python-version
|
||||||
|
|
||||||
|
# pipenv
|
||||||
|
# According to pypa/pipenv#598, it is recommended to include Pipfile.lock in version control.
|
||||||
|
# However, in case of collaboration, if having platform-specific dependencies or dependencies
|
||||||
|
# having no cross-platform support, pipenv may install dependencies that don't work, or not
|
||||||
|
# install all needed dependencies.
|
||||||
|
#Pipfile.lock
|
||||||
|
|
||||||
|
# poetry
|
||||||
|
#poetry.lock
|
||||||
|
|
||||||
|
# PEP 582; used by e.g. github.com/David-OConnor/pyflow
|
||||||
|
__pypackages__/
|
||||||
|
|
||||||
|
# Celery stuff
|
||||||
|
celerybeat-schedule
|
||||||
|
celerybeat.pid
|
||||||
|
|
||||||
|
# SageMath parsed files
|
||||||
|
*.sage.py
|
||||||
|
|
||||||
|
# Environments
|
||||||
|
# .env
|
||||||
|
.env/
|
||||||
|
.venv/
|
||||||
|
env/
|
||||||
|
venv/
|
||||||
|
ENV/
|
||||||
|
env.bak/
|
||||||
|
venv.bak/
|
||||||
|
pythonenv*
|
||||||
|
|
||||||
|
# Spyder project settings
|
||||||
|
.spyderproject
|
||||||
|
.spyproject
|
||||||
|
|
||||||
|
# Rope project settings
|
||||||
|
.ropeproject
|
||||||
|
|
||||||
|
# mkdocs documentation
|
||||||
|
/site
|
||||||
|
|
||||||
|
# mypy
|
||||||
|
.mypy_cache/
|
||||||
|
.dmypy.json
|
||||||
|
dmypy.json
|
||||||
|
|
||||||
|
# Pyre type checker
|
||||||
|
.pyre/
|
||||||
|
|
||||||
|
# pytype static type analyzer
|
||||||
|
.pytype/
|
||||||
|
|
||||||
|
# operating system-related files
|
||||||
|
# file properties cache/storage on macOS
|
||||||
|
*.DS_Store
|
||||||
|
# thumbnail cache on Windows
|
||||||
|
Thumbs.db
|
||||||
|
|
||||||
|
# profiling data
|
||||||
|
.prof
|
||||||
|
|
||||||
|
|
||||||
|
# End of https://www.toptal.com/developers/gitignore/api/osx,pycharm,python
|
||||||
|
.idea
|
||||||
25
index.html
Normal file
25
index.html
Normal file
|
|
@ -0,0 +1,25 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<title>Potain de chantier #3</title>
|
||||||
|
<link rel="stylesheet" href="jeux/assets/style.css">
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<h1>Potain de chantier #3</h1>
|
||||||
|
<h2>Jeux interactifs</h2>
|
||||||
|
<p>
|
||||||
|
Découvrez les magnifiques moquettes du Cecolyon avec notre série de jeux interactifs !
|
||||||
|
</p>
|
||||||
|
<ul>
|
||||||
|
<li><a href="jeux/signal.html">Signal</a></li>
|
||||||
|
<li><a href="jeux/camel.html">Camel</a></li>
|
||||||
|
<li><a href="jeux/urbain.html">Urbain Nature</a></li>
|
||||||
|
</ul>
|
||||||
|
<footer>
|
||||||
|
<p>
|
||||||
|
Made with ♥ by <a href="https://gabnotes.org/about-me/">Gabriel Augendre</a>.
|
||||||
|
</p>
|
||||||
|
</footer>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
20
jeux/assets/camel.js
Normal file
20
jeux/assets/camel.js
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
let counter = new Set();
|
||||||
|
const MAX_DIFFS = 7;
|
||||||
|
|
||||||
|
function zone(name) {
|
||||||
|
if (!counter.has(name)) {
|
||||||
|
counter.add(name);
|
||||||
|
const li = document.createElement("li");
|
||||||
|
const content = document.createTextNode(name);
|
||||||
|
li.appendChild(content);
|
||||||
|
document.getElementById("found").appendChild(li);
|
||||||
|
}
|
||||||
|
displayCounter();
|
||||||
|
}
|
||||||
|
|
||||||
|
function displayCounter() {
|
||||||
|
if (counter.size >= MAX_DIFFS) {
|
||||||
|
win();
|
||||||
|
}
|
||||||
|
document.getElementById("counter").innerText = String(counter.size);
|
||||||
|
}
|
||||||
17
jeux/assets/jeu.js
Normal file
17
jeux/assets/jeu.js
Normal file
|
|
@ -0,0 +1,17 @@
|
||||||
|
let timeout;
|
||||||
|
|
||||||
|
function win() {
|
||||||
|
clearTimeout(timeout);
|
||||||
|
document.querySelector(".failure").classList.add("hidden");
|
||||||
|
document.querySelector(".success").classList.remove("hidden");
|
||||||
|
}
|
||||||
|
|
||||||
|
function lose() {
|
||||||
|
clearTimeout(timeout);
|
||||||
|
document.querySelector(".success").classList.add("hidden");
|
||||||
|
let failure = document.querySelector(".failure");
|
||||||
|
failure.classList.remove("hidden");
|
||||||
|
timeout = setTimeout(() => {
|
||||||
|
failure.classList.add("hidden");
|
||||||
|
}, 5*1000);
|
||||||
|
}
|
||||||
0
jeux/assets/nature.css
Normal file
0
jeux/assets/nature.css
Normal file
0
jeux/assets/nature.js
Normal file
0
jeux/assets/nature.js
Normal file
11
jeux/assets/style.css
Normal file
11
jeux/assets/style.css
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
.hidden {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.failure {
|
||||||
|
color: #a71717;
|
||||||
|
}
|
||||||
|
|
||||||
|
.success {
|
||||||
|
color: green;
|
||||||
|
}
|
||||||
45
jeux/camel.html
Normal file
45
jeux/camel.html
Normal file
|
|
@ -0,0 +1,45 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<title>Camel</title>
|
||||||
|
<link rel="stylesheet" href="assets/style.css">
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<h1>Camel</h1>
|
||||||
|
<nav><a href="..">« Retour</a></nav>
|
||||||
|
<p>
|
||||||
|
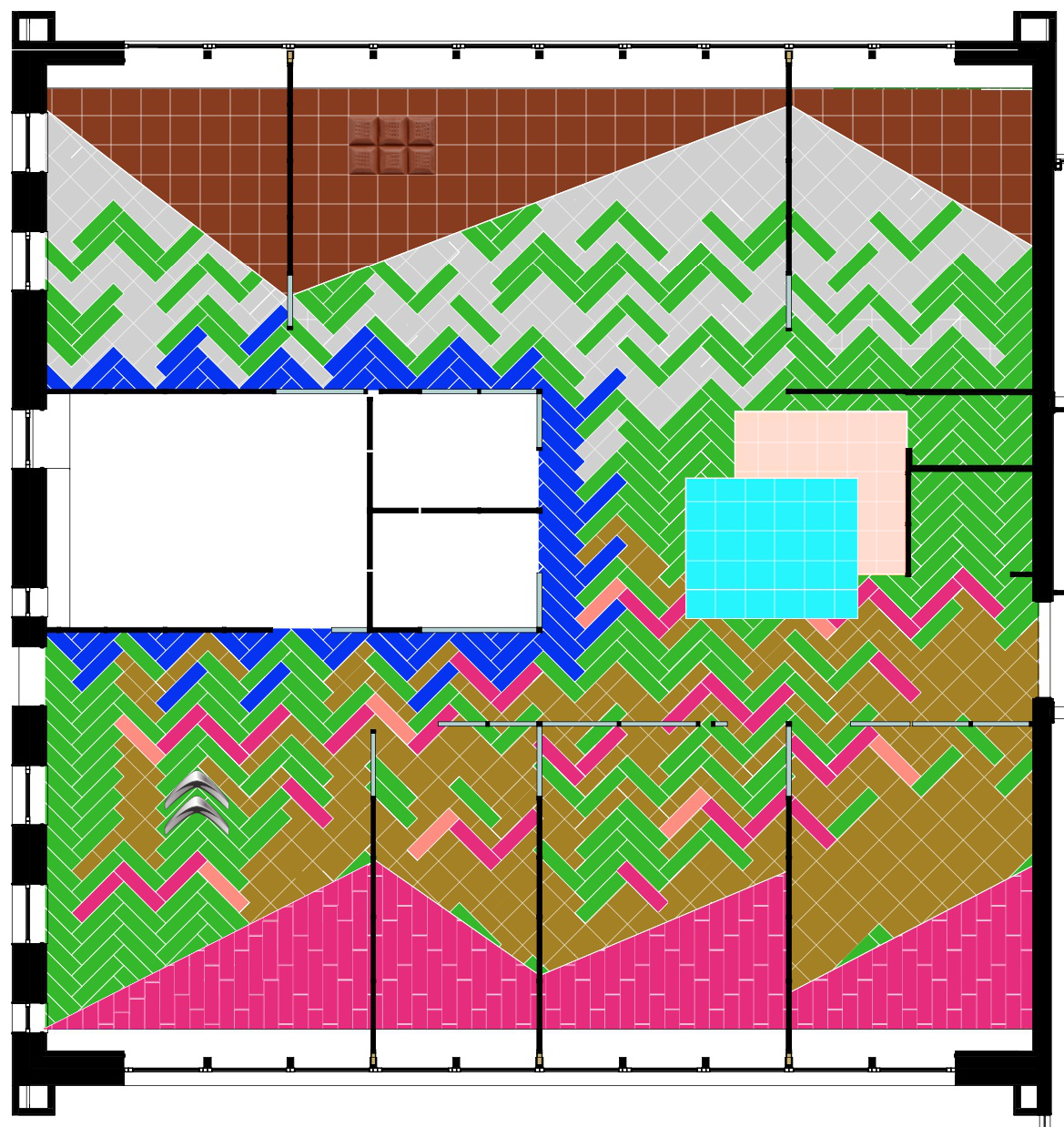
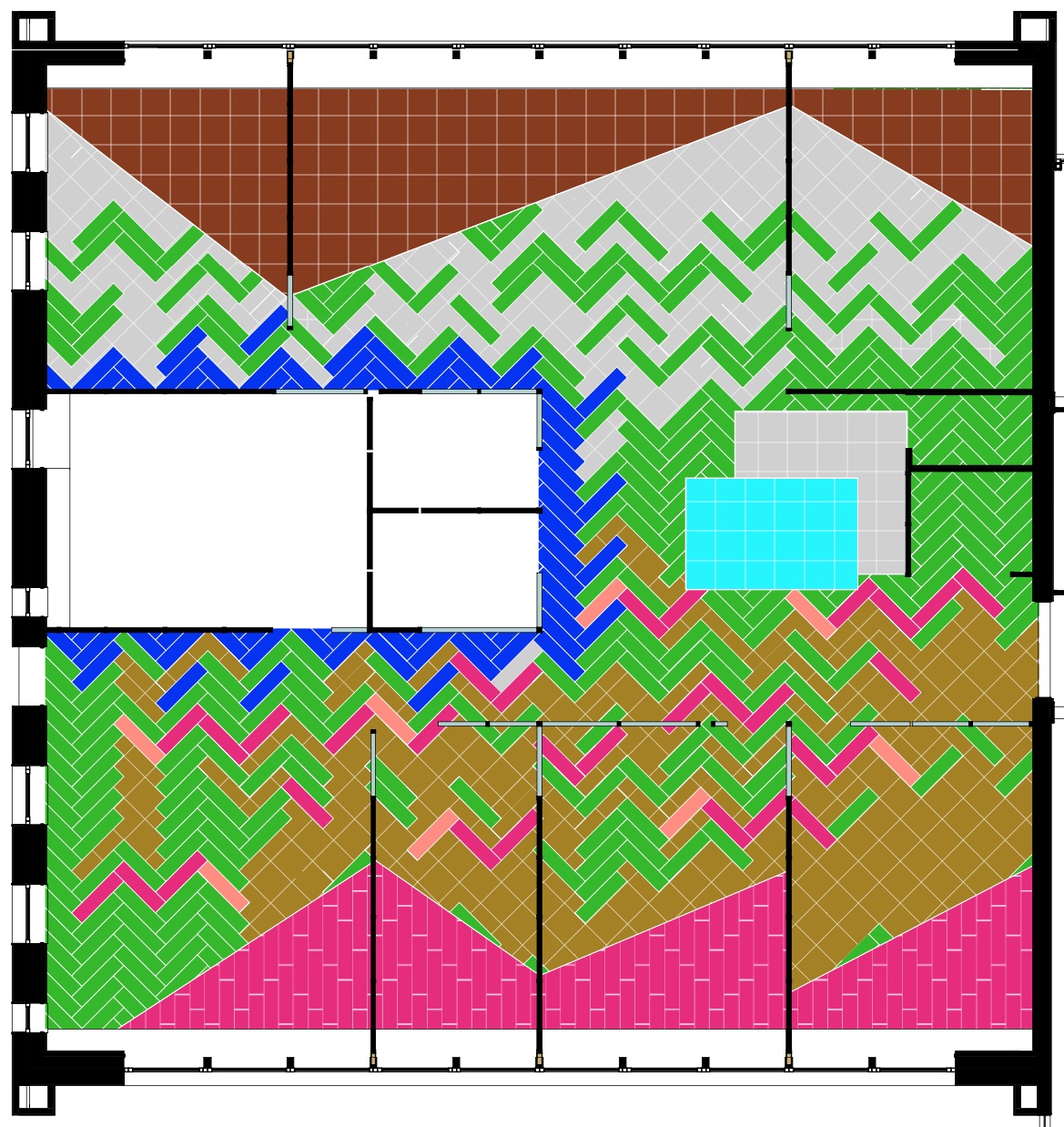
Jouons donc au jeu des 7 différences avec GSE France !
|
||||||
|
</p>
|
||||||
|
<p class="side-by-side">
|
||||||
|
<img src="images/camel-2.jpg" width="548" height="619" alt="Moquette" usemap="#map">
|
||||||
|
<img src="images/camel.jpg" width="548" height="619" alt="Moquette" usemap="#map">
|
||||||
|
</p>
|
||||||
|
<map id="map" name="map">
|
||||||
|
<area shape="rect" coords="180,65,226,97" onclick="zone('Chocolat')">
|
||||||
|
<area shape="circle" coords="101,439,25" onclick="zone('Logo Citroën')">
|
||||||
|
<area shape="poly" coords="323,473,318,478,340,503,346,497" onclick="zone('Tuile rose')">
|
||||||
|
<area shape="poly" coords="192,473,23,566,63,566" onclick="zone('Triangle rose')">
|
||||||
|
<area shape="poly" coords="274,352,252,375,259,381,280,358" onclick="zone('Tuile bleue/grise')">
|
||||||
|
<area shape="poly" coords="378,226,378,264,441,264,441,316,467,316,468,226" onclick="zone('Zone grise/beige')">
|
||||||
|
<area shape="rect" coords="353,324,443,340" onclick="zone('Ligne bleue')">
|
||||||
|
</map>
|
||||||
|
<p>
|
||||||
|
Score: <span id="counter">0</span>/7<br>
|
||||||
|
Vous avez déjà trouvé :
|
||||||
|
</p>
|
||||||
|
<ol id="found"></ol>
|
||||||
|
<p class="failure hidden"></p>
|
||||||
|
<p class="success hidden">
|
||||||
|
Félicitations ! Vous avez trouvé toutes les différences ! 🎉
|
||||||
|
(ou bien vous avez frénétiquement cliqué de partout)
|
||||||
|
</p>
|
||||||
|
<script src="assets/jeu.js" type="application/javascript"></script>
|
||||||
|
<script src="assets/camel.js" type="application/javascript"></script>
|
||||||
|
<footer>
|
||||||
|
<p>
|
||||||
|
Made with ♥ by <a href="https://gabnotes.org/about-me/">Gabriel Augendre</a>.
|
||||||
|
</p>
|
||||||
|
</footer>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
BIN
jeux/images/camel-2.jpg
Normal file
BIN
jeux/images/camel-2.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.2 MiB |
BIN
jeux/images/camel.afphoto
Normal file
BIN
jeux/images/camel.afphoto
Normal file
Binary file not shown.
BIN
jeux/images/camel.jpg
Normal file
BIN
jeux/images/camel.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 567 KiB |
BIN
jeux/images/signal.jpg
Normal file
BIN
jeux/images/signal.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 314 KiB |
0
jeux/nature.html
Normal file
0
jeux/nature.html
Normal file
43
jeux/signal.html
Normal file
43
jeux/signal.html
Normal file
|
|
@ -0,0 +1,43 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<title>Signal</title>
|
||||||
|
<link rel="stylesheet" href="assets/style.css">
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<h1>Signal</h1>
|
||||||
|
<nav><a href="..">« Retour</a></nav>
|
||||||
|
<p>
|
||||||
|
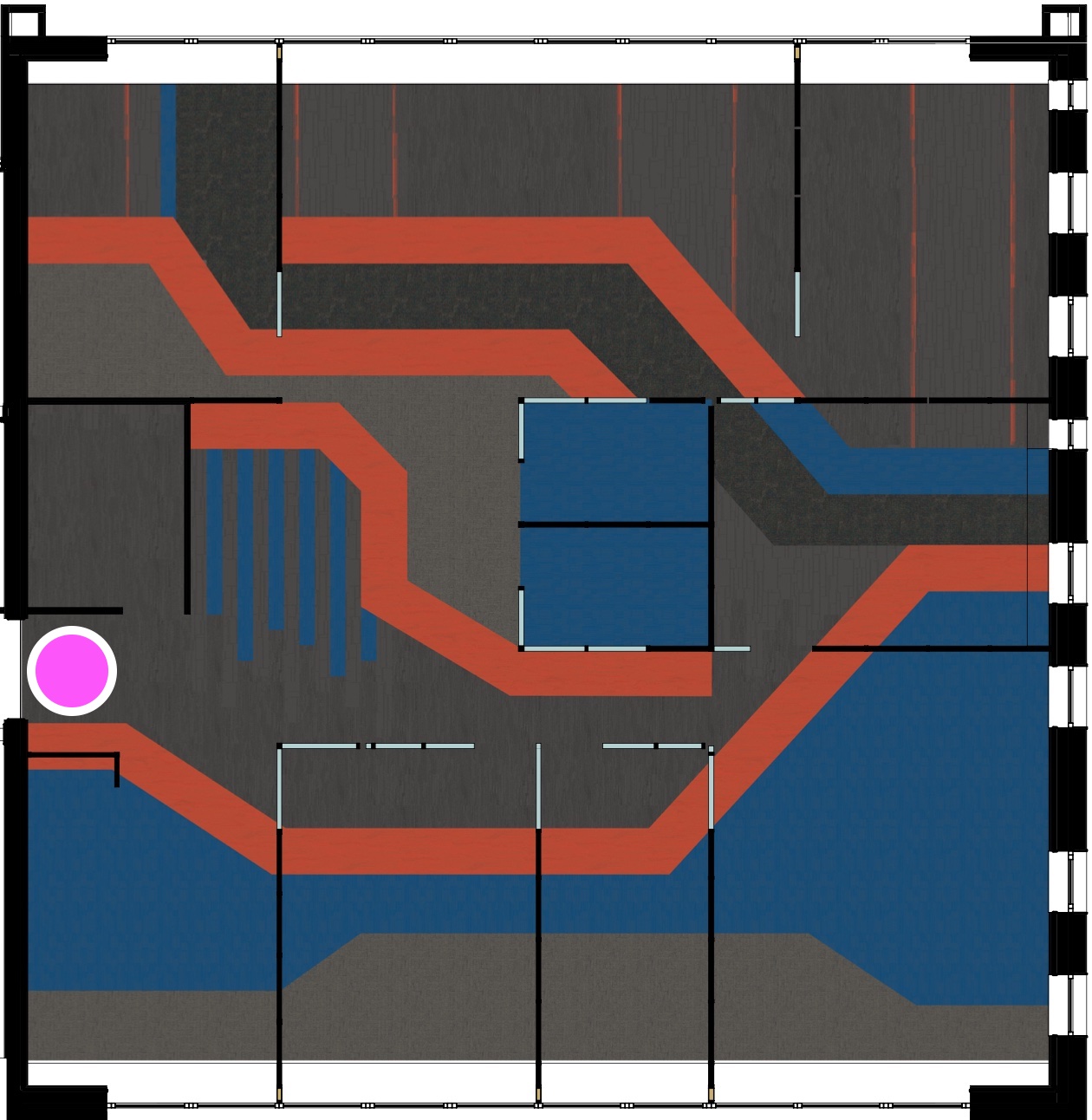
Peter le livreur arrive sur le plateau de la log au niveau du joli point rose
|
||||||
|
et il doit déposer son colis au bon endroit.<br>
|
||||||
|
Les instructions qui lui sont fournies sont très claires :
|
||||||
|
</p>
|
||||||
|
<ol>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
</ol>
|
||||||
|
<p>
|
||||||
|
<img src="images/signal.jpg" width="630" height="646" alt="Moquette" usemap="#map">
|
||||||
|
<map id="map" name="map">
|
||||||
|
<area shape="rect" coords="527,48,585,229" onclick="win()">
|
||||||
|
<area shape="rect" coords="0,0,1260,1292" onclick="lose()">
|
||||||
|
</map>
|
||||||
|
</p>
|
||||||
|
<p class="failure hidden">
|
||||||
|
Raté ! Les instructions de Peter sont pourtant claires 😉
|
||||||
|
</p>
|
||||||
|
<p class="success hidden">
|
||||||
|
Félicitations ! Vous avez correctement suivi les instructions ! 🎉
|
||||||
|
(ou bien vous avez frénétiquement cliqué de partout)
|
||||||
|
</p>
|
||||||
|
<script src="assets/jeu.js" type="application/javascript"></script>
|
||||||
|
<footer>
|
||||||
|
<p>
|
||||||
|
Made with ♥ by <a href="https://gabnotes.org/about-me/">Gabriel Augendre</a>.
|
||||||
|
</p>
|
||||||
|
</footer>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
Loading…
Add table
Reference in a new issue